動画編集やサムネイル作成では、強調したい部分を四角の枠で囲いたい場合があると思います。
今回は動画編集ソフトAviUtlで四角の枠を作成する方法をご紹介します。
四角の図形を挿入する
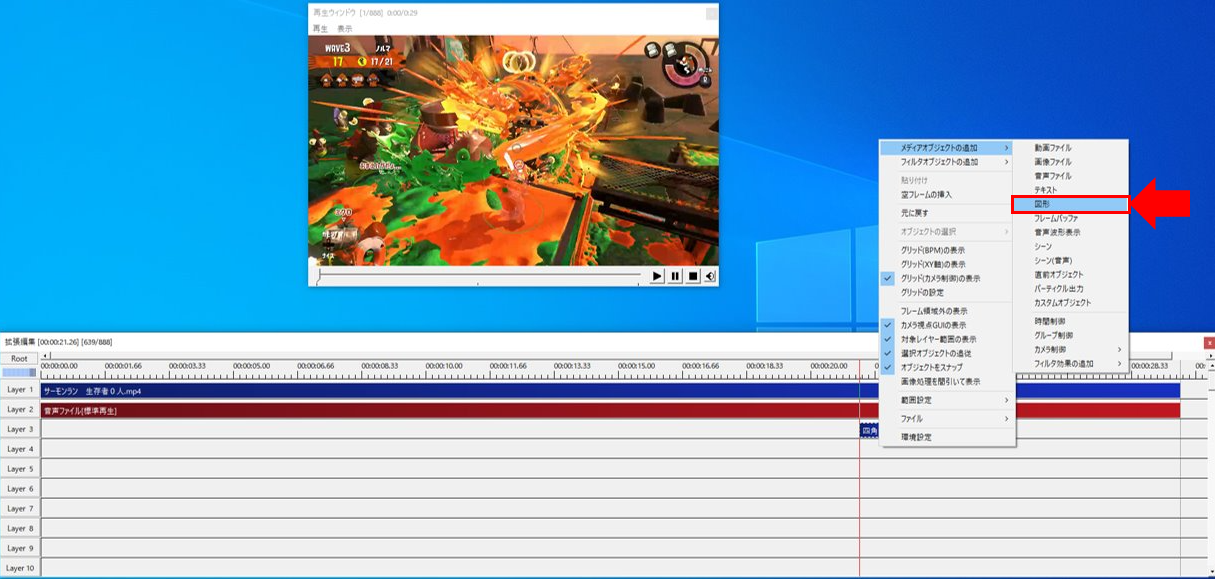
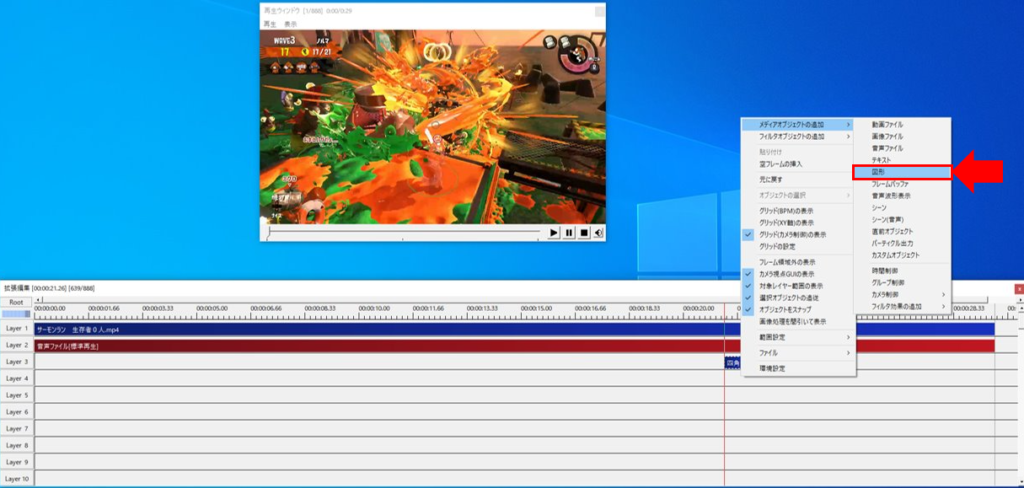
まずは編集したい動画を拡張編集へドロップし、何もないところで右クリック→メディアオブジェクトの追加→図形を選択しましょう。

図形の色・サイズ編集
図形を挿入出来たら、クリック&ドラッグで好きな位置に移動させ、
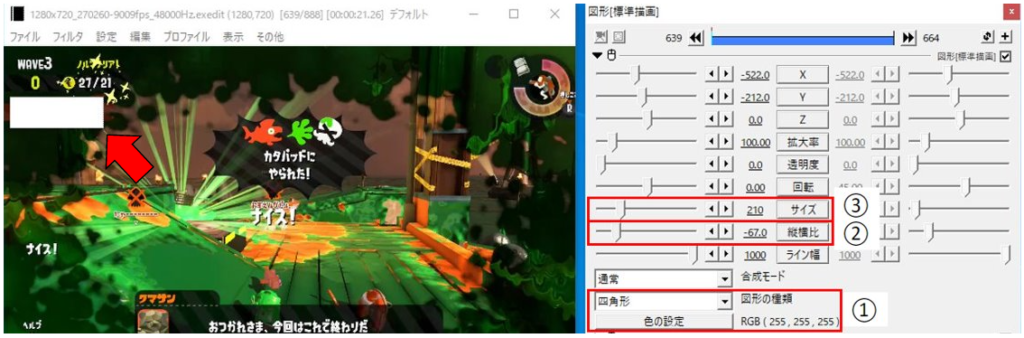
①「図形の種類」を四角形に設定し、「色の設定」から好きな色に設定しましょう。
今回は白色にしています。
②今回は横長の四角形にしたいので、「縦横比」を調整します。
③最後に「サイズ」で好きなサイズに調整します。

特殊効果の挿入
次に編集画面右上の「+」マークをクリックします。
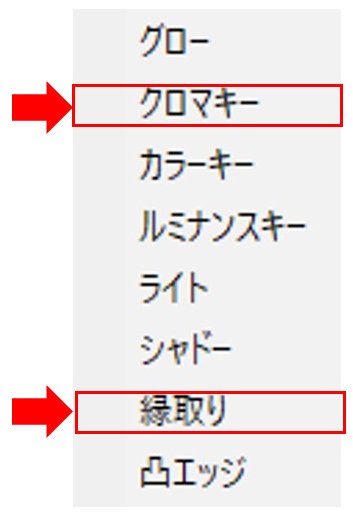
たくさん種類が出てくるかと思いますが、今回はこの中から、「縁取り」と「クロマキー」を選択します。


図形の縁取り
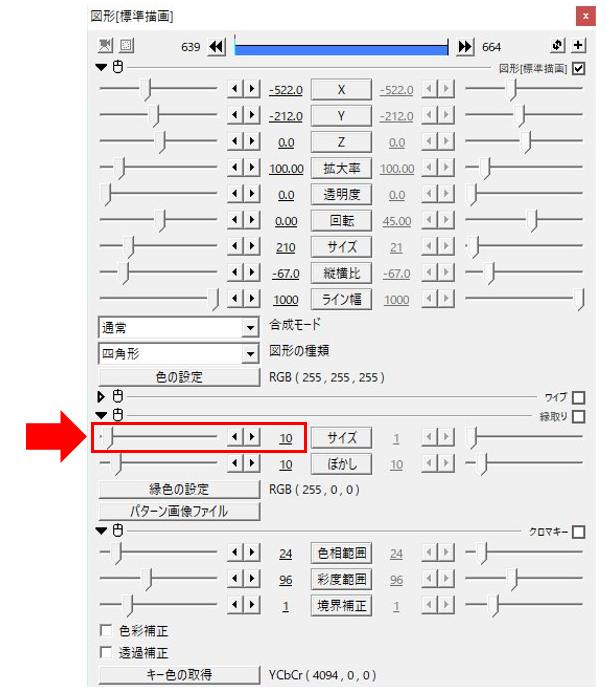
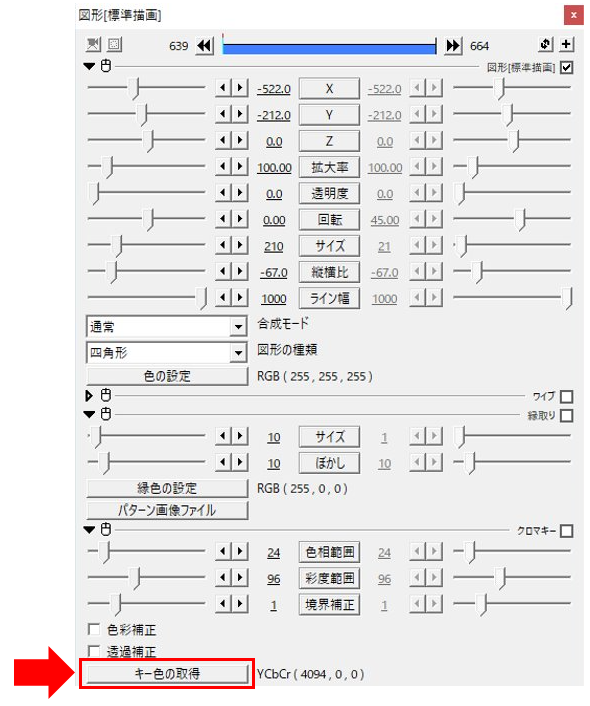
特殊効果の挿入ができたら、編集画面の「縁色の設定」で好きな色に設定しましょう。
今回は赤色にしています。
「サイズ」を大きくすることで、縁の太さを変えることができます。


図形の透過
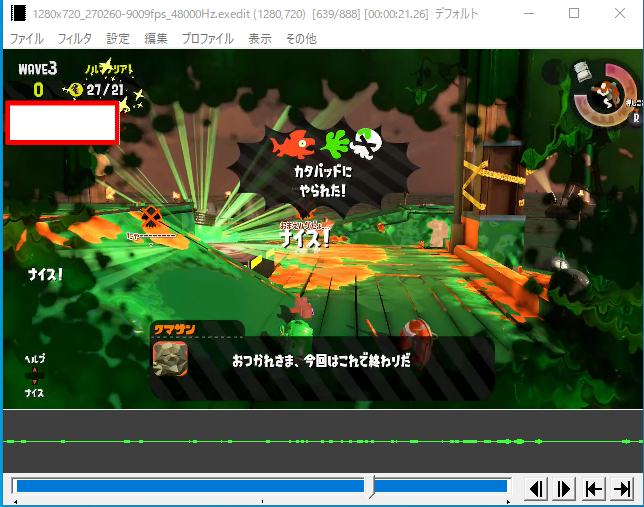
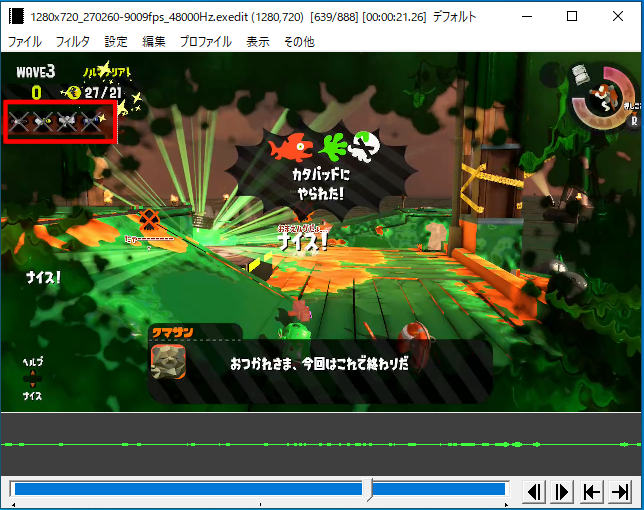
最後に編集画面の「キー色の取得」を選択し、透過したい部分をクリックすることで、その色の部分を透過することができます。
今回は白色を選択して、赤色の枠だけを表示するようにしています。


以上、AviUtlで四角の枠を作成する方法でした。
参考になれば幸いです。