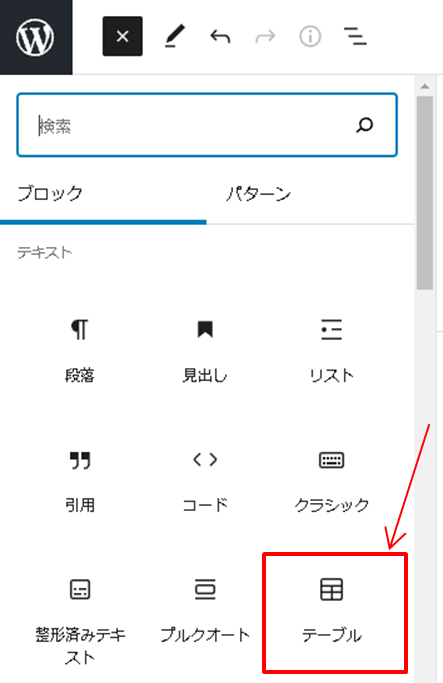
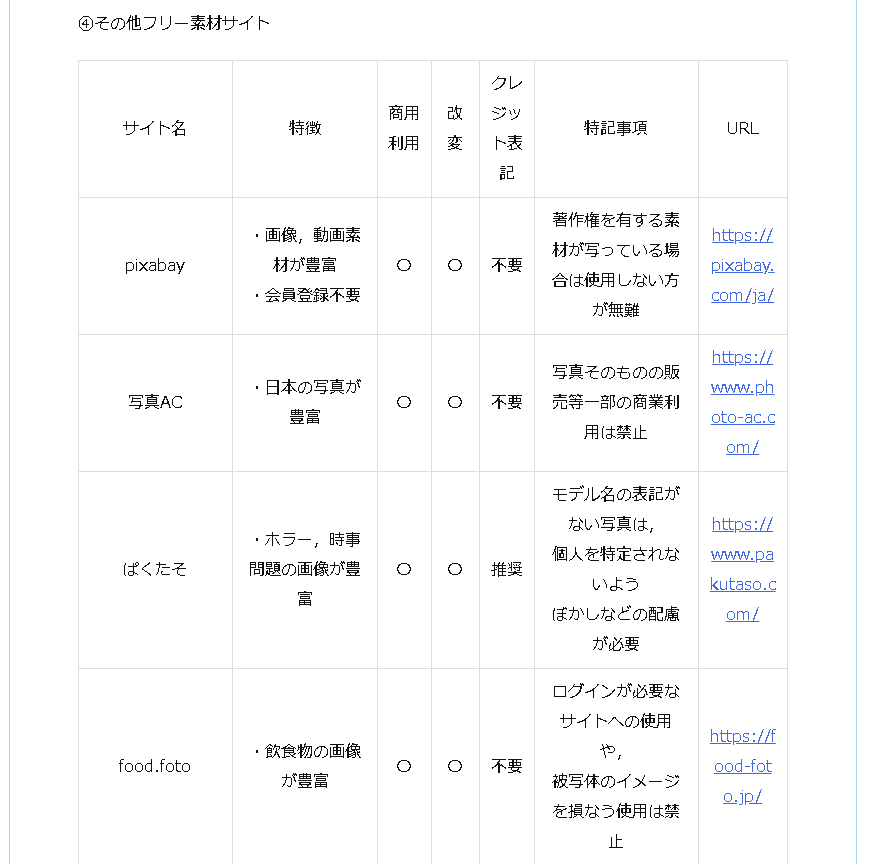
10/11に公開した記事でフリー素材サイトの特徴などをぱっと見で比較できたらいいなと思い,WordPressの「テーブル」を使って表を作成しました.

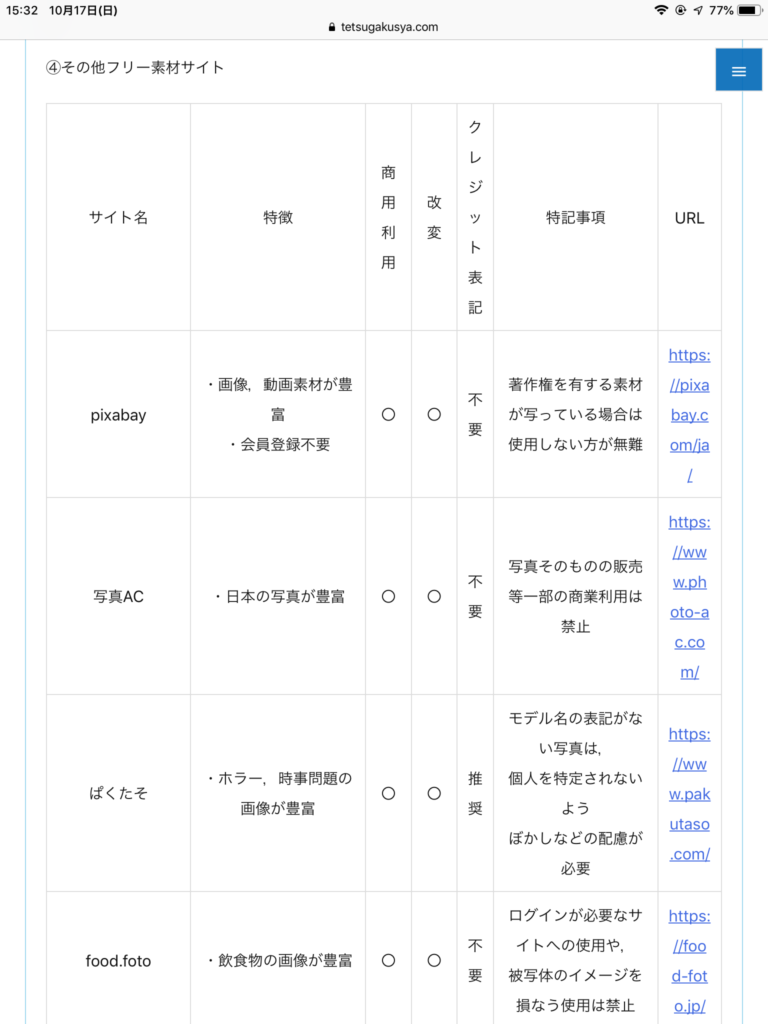
この「テーブル」で作成した表はPCやタブレットなど見る媒体によって見え方が変わります.



私が使いこなせていないだけかもしれませんが,「テーブル」で作成した表は,幅を調整したりもできないし,スマホだと上記の通り悲惨なことになるし,少し使いづらいです.一体どうすれば・・・

使い慣れたエクセルを使って表を作って,それを画像として貼り付けてはどうだろう.
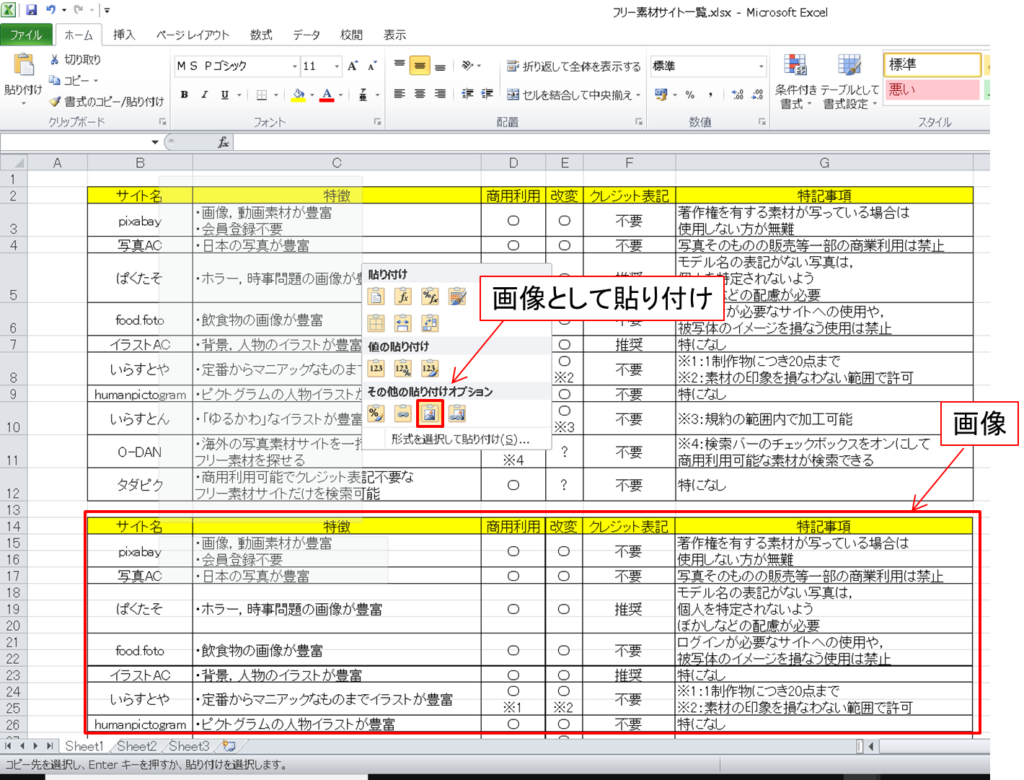
①エクセルで表を作成
②表を選択してコピー
③右クリック→形式を選択して貼り付け→画像として貼り付け

④画像を切り取り,ペイントに貼り付け
⑤ペイントで名前を付けて保存
上記の方法で作った画像をブログに貼り付け,スマホで確認してみた結果

ん~...少し小さいですが,まあ前よりはマシでしょう.
ブログを書くときはスマホで見るときのことも考えないといけませんね.
参考になれば幸いです.