
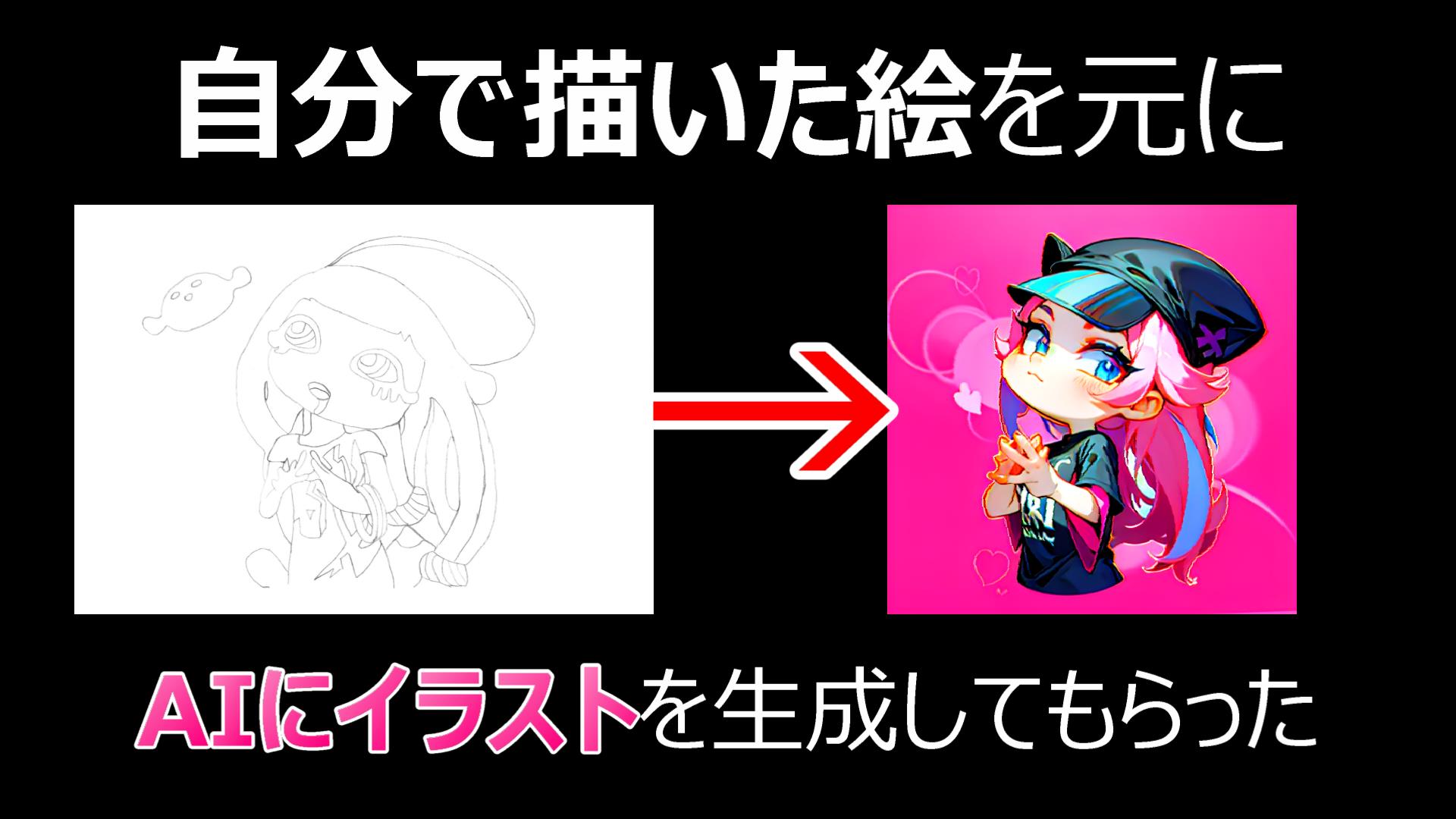
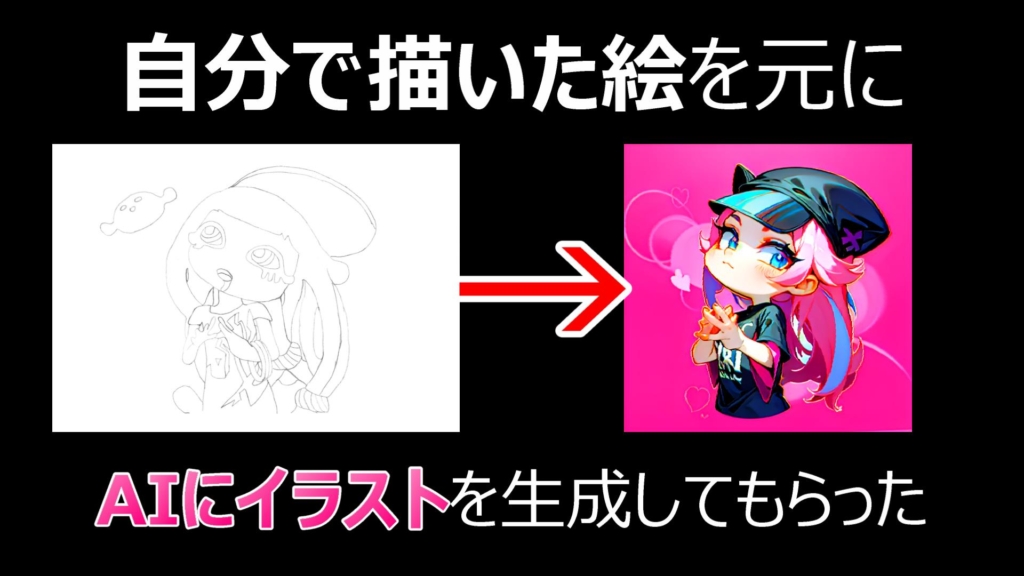
自分で描いた絵を元にAIにイラストを生成してもらったらどんなイラストになるのか試してみました。
今回はスプラトゥーン3編です。
共通している生成条件は以下の通りです。
・Sampling steps:50
・CFG Scale:7,11 (2つ生成して気に入った方を採用)
・Denoising strength:0.3
・ネガティブプロンプト:paintings, sketches, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, ((monochrome)), ((grayscale)), split view, grid view,bad hands
ControlNetの導入方法
今回自分で描いた絵を元にAIにイラストを生成してもらう際に、ControlNetというStable Diffusionの拡張機能を使用しました。
ControlNetの大まかな導入方法は以下の通りです。
①Stable Diffusionを起動し、Extensionsタブをクリック
②Install from URLタブをクリック
③URL for extension’s git repository欄に「https://github.com/Mikubill/sd-webui-controlnet.git」を入力
④Installをクリック
⑤インストールが完了したらInstalledタブに戻って再起動を促すメッセージが表示されるので、そのタブに戻ってApply and restart UIをクリック
⑥「https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main」にアクセスしてControlNet用のモデルをダウンロードします。今回は「control_canny-fp16」しか使っていません。
⑦ダウンロードしたモデルデータを「C:\sd.webui\webui\models\ControlNet」フォルダ内に移動します。
※アドレスはStable DiffusionをCドライブに解凍した場合のものです。
以上でControlNetを使用する準備が完了します。
スプラトゥーン3のロゴ
まず鉛筆でスプラトゥーン3のロゴを描きました。

これを元にControlNetのCannyという機能を使ってイラストを生成してもらった結果、以下の通りになりました。ちょっと文字がつぶれちゃったりしている個所もありますが、カッコいいですね!
プロンプトは「black,yellow,blue」しか入力していません。


ちなみに自分で色鉛筆で塗ったものはこちらになります。

パル子
今度はパル子を描いてCannyで生成した後に、さらにimg2imgを何回かやってみました。
プロンプトは「pink hair,black cap,own hands together,perfect hands,perfect fingers,black T-shirt」です。

モデル:CounterfeitV30の場合



何回かimg2imgを実行することでグチャグチャだった手が結構キレイになりました。
しかも可愛い!😍
モデル:chilloutmixの場合
先程の生成条件からモデルだけchilloutmixに変更した場合は以下の通りになりました。



CouterfeitV30がマンガ風イラスト特化型なのに対して、chilloutmixは写実風イラスト特化型なのでちょっと不気味な感じになっちゃいました😅
ちなみに自分で色鉛筆で塗ったものはこちらになります。

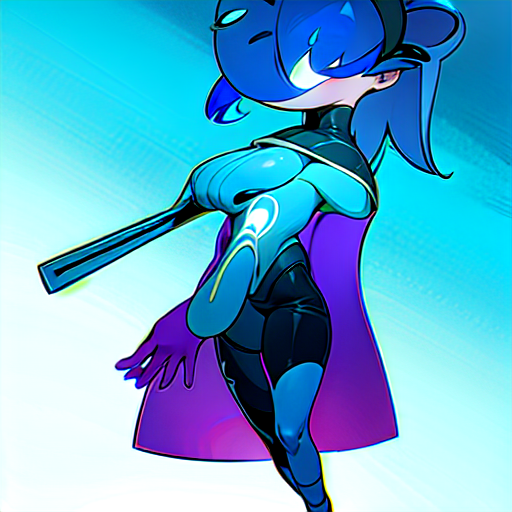
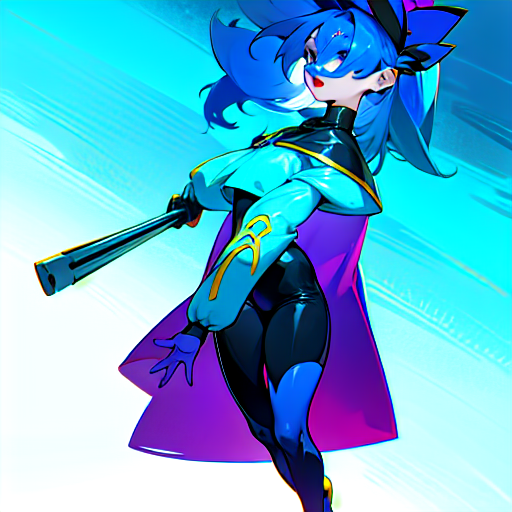
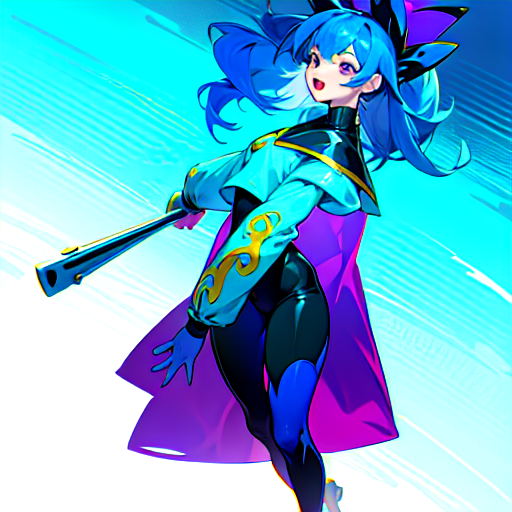
フウカ
今度はフウカを描いてCanny→img2imgの場合と直接img2imgした場合とでどうなるか比較してみました。
プロンプトは「blue hair,front view,blue mant,black leggings,full body,wide shot,open mouth,looking at viewer,quality8k,best quality,masterpiece」です。
あと鉛筆で描いた後にペンでなぞった方が輪郭がハッキリするので、こっちのほうが良いことに気が付きました。

Canny→img2imgの場合




直接img2imgした場合


直接img2imgした場合は元画像がモノクロのため、プロンプトの色指定を無視することが分かりました。
ただし顔の角度やポージングは元画像の再現性が高いです。
あと生成結果は保存していませんが、やっぱりモデルが写実風のchilloutmixだと可愛くならないです。
ちなみに自分で色鉛筆で塗ったものはこちらになります。

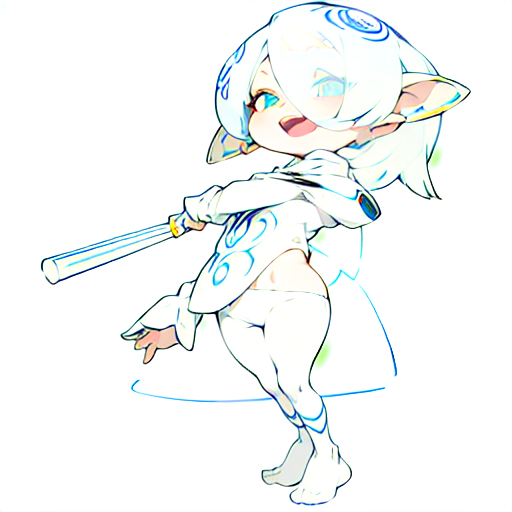
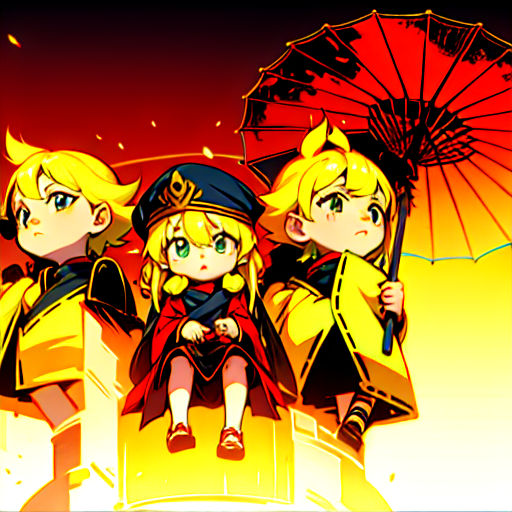
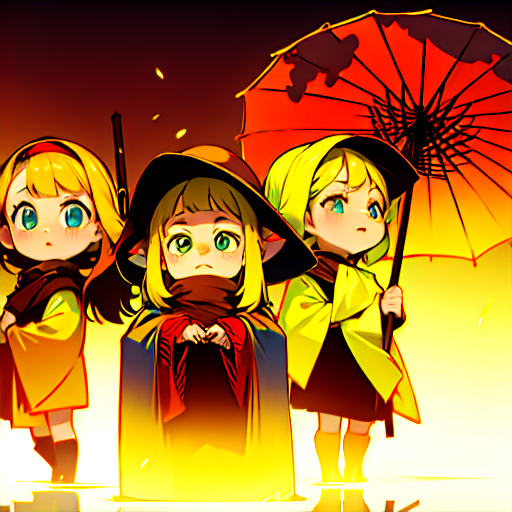
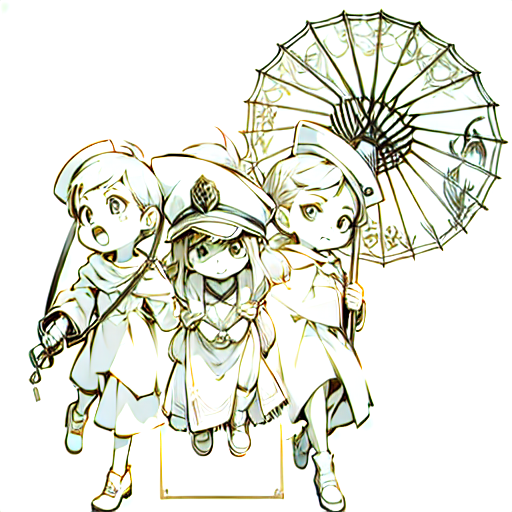
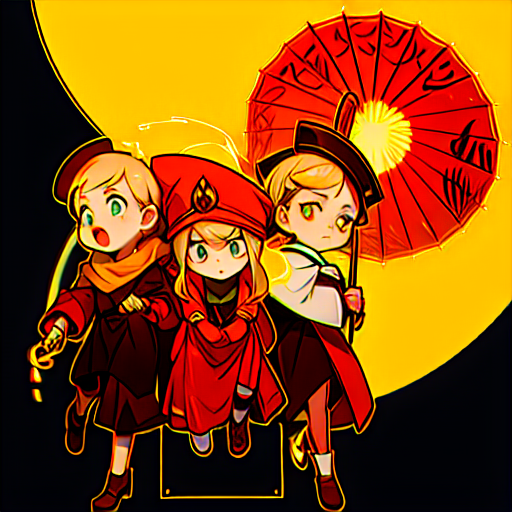
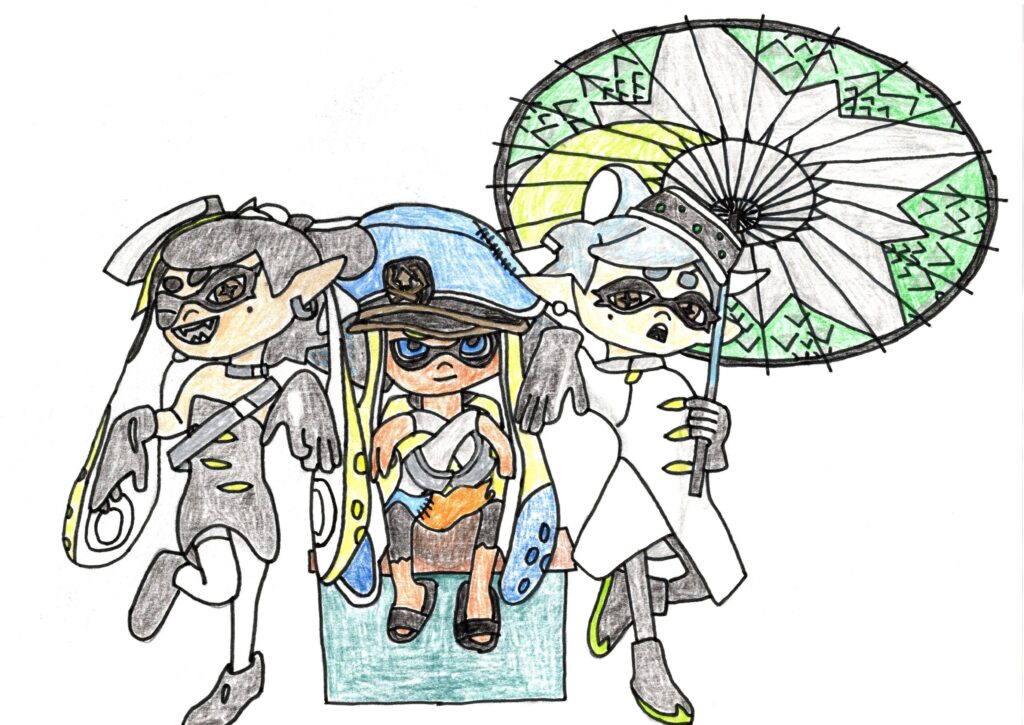
NEWカラストンビ部隊
プロンプトはなし。

Canny→img2imgの場合




Denoising strengthを0.5に上げると明らかに元の画像のポーズとは異なるので、同じポーズにしたいならやっぱりDenoising strengthは0.3くらいが丁度いいと思います。
img2img→Cannyの場合
img2imgの結果が良い感じにモノクロになったので、これをCannyに入力してみました。
モノクロの画像を直接img2imgするときはどうせプロンプトの色指定が無視されてしまうので、一度モノクロになるようimg2imgで生成して、Cannyで出力するときにプロンプトで色指定した方が良いかもしれません。


ちなみに自分で色鉛筆で塗ったものはこちらになります。

まとめ
・写実風イラスト特化型のモデルだと可愛くならない。
・直接img2imgした場合は元画像がモノクロのため、プロンプトの色指定が無視される。
ただし顔の角度やポージングは元画像の再現性が高い。
・直接img2imgする場合はどうせプロンプトの色指定が無視されてしまうので、一度モノクロになるようimg2imgで生成して、Cannyで出力するときにプロンプトで色指定した方が良い。
・Denoising strengthは0.3くらいが丁度いい
以上、自分で描いた絵を元にAIにイラストを生成してもらったらどんなイラストになるのか試してみた結果でした。
お絵描きはお金もかからないし楽しいし、最高の趣味ですね。
これからも好きな絵をどんどん描いていこうと思います。
新しい趣味を始めたい方はぜひご検討ください😊