今までアイコンやバナーはフリー素材を使用していたのですが、オリジナリティのあるものにしたかったのでAIに描いてもらいました。
ブログ用
アイコン(512×512)
まずはアイコンを描いてもらいました。
これは後述のYouTubeやX(旧Twitter)でも共用します。
まず今まで使用していたアイコンをimg2imgで自分好みのイラストにします。
この時使用するモデルは写実風のchilloutmixです。
理由は写実風の方がイラストの破綻が少ないのと、マンガ風だと女の子のイラストばっかりで、そもそもフクロウを出力してくれないことが多いためです。
プロンプト
super fine illustration,cute owl:2,spread wings,blue,gold,pocket watch,anime
ネガティブプロンプト
human:2,paintings,(worst quality:2),bad hands,bad eyes
Sampling steps:50
CFG Scale:7


次に生成された写実風イラストを同じプロンプトや条件でimg2imgを使ってマンガ風イラストに変換します。
やることはモデルをマンガ風モデルのCounterfeitV30にするだけです。
マンガ風にする理由は写実風よりも可愛くて親近感が持てるかな?と思ったからです。
写実風イラストからあんまり変更点を出したくないのでDenoising strengthは0.3と小さめです。

【参考】色々試行錯誤する中で生まれた中々良い感じのイラスト


サイトタイトル(1300×250)
次はサイトタイトル画像です。
私のブログで扱っているカテゴリは主に鉱物・株・映画・ドラマ・アニメ・カラオケ・お絵描き・人生・教養・社会・勉強・ブログなのでこれらをプロンプトにぶち込みます。
プロンプト
minerals,stocks,films,drama,anime,karaoke,drawing,life,culture,society,learning,blog
ネガティブプロンプト
paintings,(worst quality:2),bad hands,bad eyes
Sampling steps:50
CFG Scale:7,11 (2つ生成して気に入った方を採用)
モデル:chilloutmix

【参考】その他候補


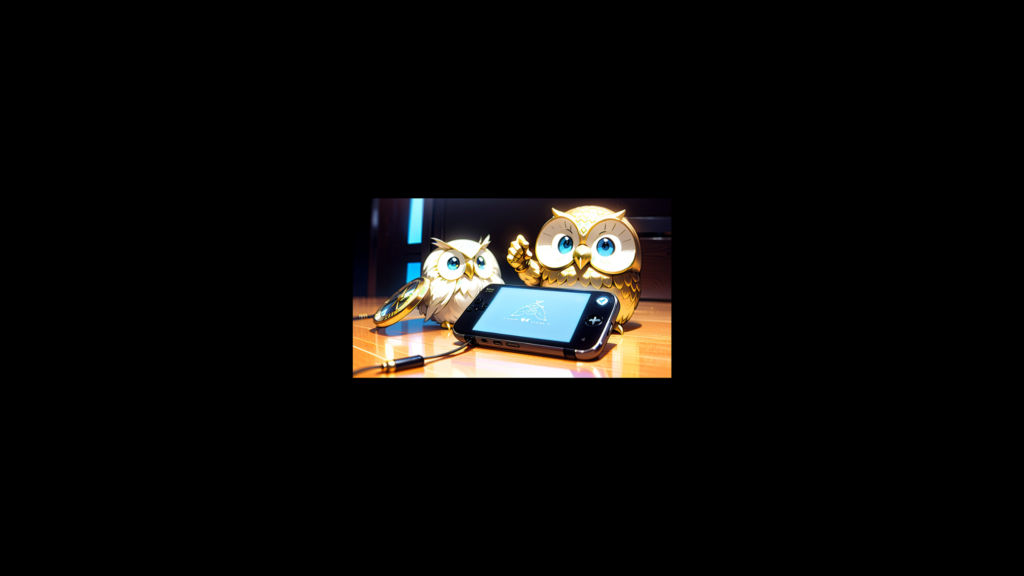
YouTube用バナー画像
こちらもアイコンを作成した手順と同様にまず写実風モデルでイラストを生成し、その後img2migでマンガ風イラストに変換しました。
プロンプト
cute owl having controller of TVgame,super fine illustration,blue,gold,pocket watch,anime
ネガティブプロンプト
paintings,(worst quality:2),bad hands,bad eyes
Sampling steps:50
CFG Scale:11


しかしこれで終わりではありません!
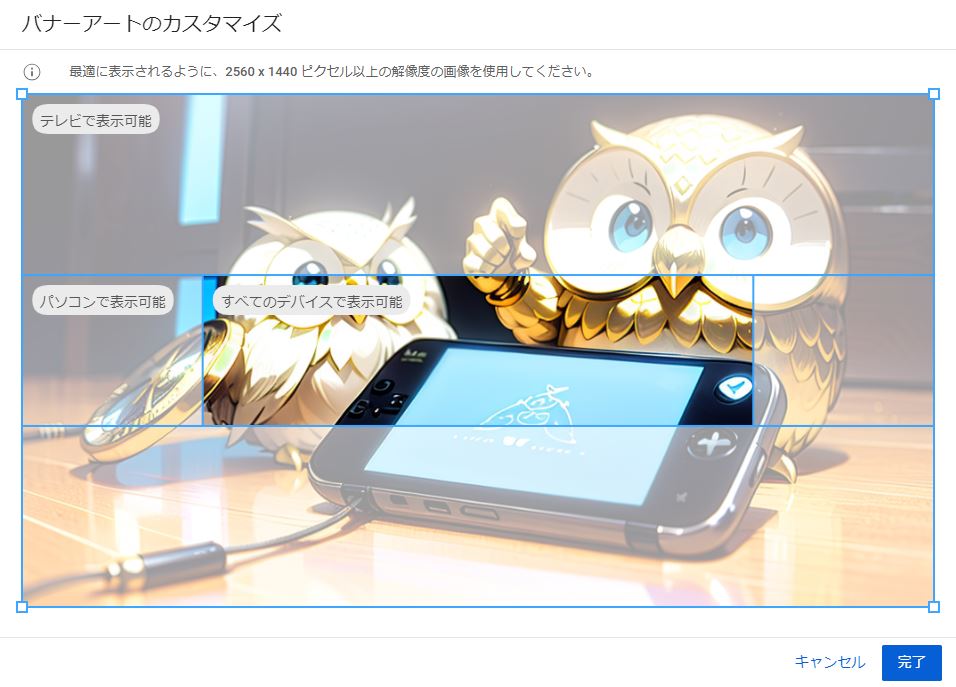
この画像をそのままYouTubeのバナーにしようとすると以下の通りPCやスマホで見たときに画像の真ん中周辺しか映らなくて、何の画像か分からなくなってしまいます。
そこで、この表示可能範囲に画像サイズを合わせてやっと完成です。


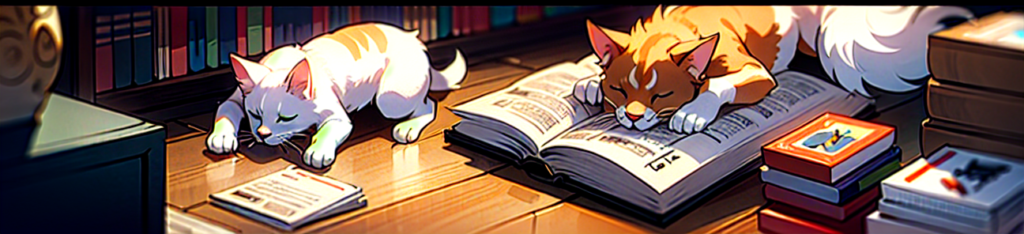
X(旧Twitter)用(1300×300)
最後はX(旧Twitter)のヘッダー画像です。
プロフィールに「犬・猫・ゲーム・映画・音楽・美味しいもの・昼寝・読書・考えることが好き。」と記載しているので、これをプロンプトにぶち込みます。
プロンプト
dog,cat,game,films,music,foods,sleeping,books,thinking
ネガティブプロンプト
paintings,(worst quality:2),bad hands,bad eyes
Sampling steps:50
CFG Scale:11
モデル:CounterfeitV30

以上、ブログやYouTubeのアイコン・バナーなどをAIに描いてもらった結果でした。
皆さんもご自身でアイコンやバナー画像をAIに描いてもらってはいかがでしょうか?
(そもそも自分で上手に絵が描ける方はAIに頼る必要ないですが笑)
自分のテイストを好きに盛り込めるのでオリジナリティも出せるし楽しいですよ!😆
【参考】